| |
|
| ■ |
デザインの設定をする |
| |
「フォーム設定」画面で「デザイン設定」をクリックします。 |
| |
|
| |
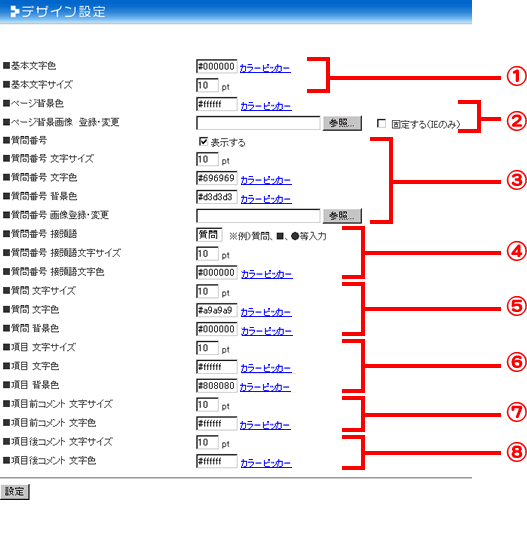
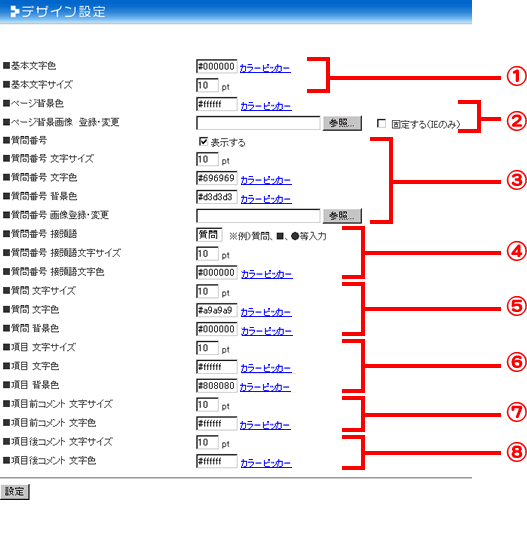
デザイン設定画面が表示されます。 |
| |
|
| |
| (1)基本文字
|
各設定画面で色やサイズを設定する文字以外の文字(基本文字)のカラー(HTMLカラーコード)・サイズを設定します。「カラーピッカー」をクリックしてカラーを選択することも可能です。(要JavaScript) |
| (2)ページ背景 |
ページ全体のカラーを設定します。また、背景画像を用いたい場合は、「ページ背景画像 登録・変更」の「参照」ボタンをクリックして画像を指定します。 |
| (3)質問番号 |
各質問に番号を割り振り、それを画面に表示したい場合(レイアウト参照)に設定します。画像で代用する場合は、「質問番号
画像登録・変更」の「参照」ボタンをクリックして画像を指定します。 |
| (4)質問番号接頭語 |
質問番号(数字)の前に任意の文字列を挿入することができます。(レイアウト参照・この例では「Q」) |
| (5)質問 |
質問内容を表す文字列の書式を設定します。(レイアウト参照・この例では「お名前」「性別」など) |
| (6)項目 |
複数の選択肢から回答を選ばせる場合の選択肢の文字列の書式を設定します。(レイアウト参照・この例では「男」「女」など) |
| (7)項目前コメント |
訪問者が入力(あるいは選択)するフィールドのすぐ上に表示するテキスト(レイアウト参照・この例では「何かございましたらご記入ください」)を設定します。(テキストの内容は各質問ごとに「項目設定」内にて設定します) |
| (8)項目後コメント |
訪問者が入力(あるいは選択)するフィールドのすぐ下に表示するテキスト(レイアウト参照・この例では「半角でご入力ください」)を設定します。(テキストの内容は各質問ごとに「項目設定」内にて設定します) |
|
| |
全て設定が終了したら、最下部の「設定」ボタンをクリックします。(「設定」ボタンをクリックしないでこの画面を閉じた場合、設定内容はフォームに反映されません) |