HTMLコーディング
ここでは「SEOツールの各種設定」で登録したプロジェクトのHTMLファイルを、SEOの観点から見て最適な記述に書き換えて生成しなおします。 |
|||||||||||||
「SEOツールの各種設定」を参考に、以下の手順を進めてください。
|
|||||||||||||
| 1. | HTMLコーディング画面 | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
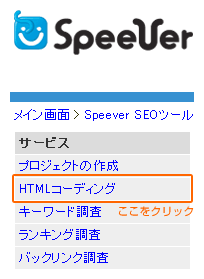
| 次にプロジェクト画面が開いたら、画面左の「HTMLコーディング」をクリックしてください。 | |||||||||||||
 |
|||||||||||||
| 2. | 「HTMLコーディング」項目記入 | ||||||||||||
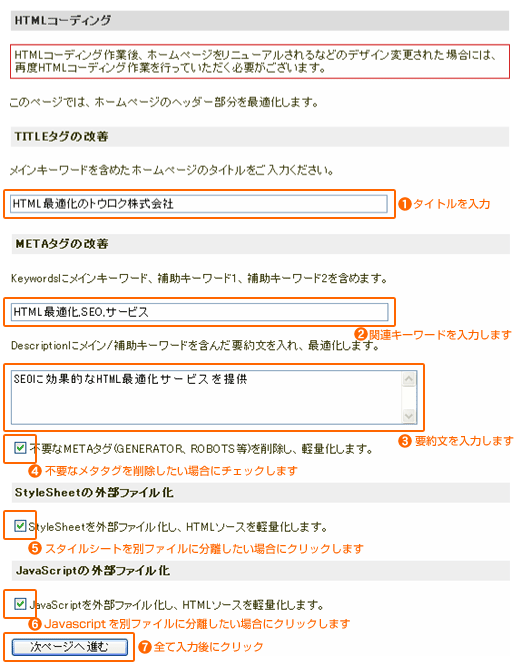
「HTMLコーディング」のメインウインドウが表示されます。各項目を入力してください。 |
|||||||||||||
 |
|||||||||||||
|
|||||||||||||
| 全て入力が出来ましたら、「次ページへ進む」をクリックしてください。 | |||||||||||||

|
|||||||||||||
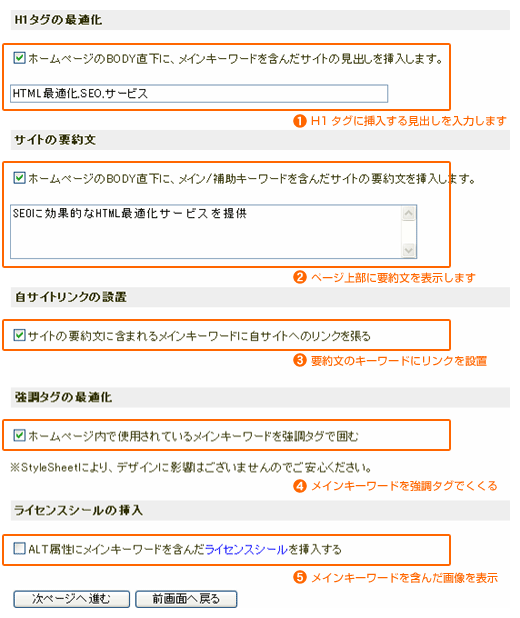
| 全て入力出来ましたら、「次ページへ進む」をクリックしてください。前画面を修正する場合は「前画面へ戻る」をクリックしてください。 | |||||||||||||
| 3. | 最適化ファイル作成 | ||||||||||||
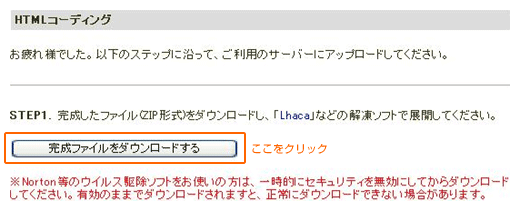
| 最適化ファイルが作成されました。「完成ファイルをダウンロードする」をクリックして、ファイルをダウンロードしてください。 | |||||||||||||
 |
|||||||||||||
注意 「SEOツール」は圧縮形式でローカルに保存されます。これを展開するためには、パソコンに解凍ツールがインストールされている必要があります。 ■ 解凍ツールの配布元の一例 → http://www.vector.co.jp/
※ただし、これら解凍ツールの操作手順・入手方法等については弊社でのサポートはいたしかねます。お客様ご自身でインターネット等で情報収集されたうえでご利用になられますようお願いいたします。 |
|||||||||||||
| 4. | ダウンロードファイルの解凍 | ||||||||||||
| ダウンロードしたファイル「お客様のID + _p1.zip」を解凍します。解凍すると同じ名前のフォルダが生成されますので、そのフォルダを開きます。 |
|||||||||||||
|
|||||||||||||
| 5. | 名前の変更 | ||||||||||||
「ユーザーID.html」を最適化を行う前の元のHTMLファイルと同じ名前に変更します。 注意 名前を変更するのは、「ユーザーID.html」のみです。他のファイルの名前を変更した場合、表示に乱れが生じることがあります。 |
|||||||||||||
| 6. | サーバーへのアップロード | ||||||||||||
名前を変更した「ユーザーID.html」ファイルと、その他の「css」「js」などのファイルをご利用のサーバーにアップロードしてください。 その際、全てのファイルは必ず同一ディレクトリにアップロードしてください。 注意
サーバーに新しいファイルをアップする前に、サーバーに元々アップロードされていたファイルのバックアップを必ず取っておいてください。 アップロード後、ブラウザで更新されたトップページを確認します。 |
|||||||||||||
※スタイルシートファイルをアップロードし忘れるとデザインが崩れます。 |
|||||||||||||
| 「HTMLコーディング」の説明は以上です。 | |||||||||||||