この記事の目的
今やビジネスにおいてコンピュータ・情報・通信などを中心とする「IT用語」に対する知識は欠かせません。
あまり馴染みがない各分野のIT用語を、なるべく専門用語を使わずに解説していきます。
この記事の対象読者
Web制作を始めたばかりの人。
自社のWebマーケティングを任された人。
専門用語についていろいろ知りたい人。
Webマーケティングを行なっているが、言葉の定義を再確認したい人。
など、Webに限らずDXに携わるすべての方に。
OGPタグとは
SNSでのシェアを狙う場合に必須なのがOGPタグです。OGPとは、Open Graph Protcol の略で、SNSでシェアされた際にページのタイトル、画像、説明文を表示させるための仕組みです。
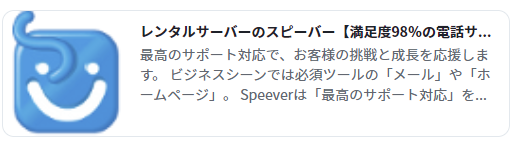
具体的にはこちらの画像がOGPです。画像、タイトル、説明文で構成されています。

正しく設定しないと、シェアされた際に意図しない内容が表示され、せっかくのチャンスを活かせなくなってしまいます。
OGPの設定方法
OGPはHTMLにmetaタグとして記述して設定します。基本的な手順は以下の通りです。
metaタグについての詳しい解説はこちら。

OGPの使用を宣言(必須)
OGPを使用するために以下のheadタグに以下のprefix属性を追記します。
<head prefix=”og: http://ogp.me/ns#”>
ページURLを設定(必須)
og:urlでOGPを設定するWebページのURLを指定します。
<meta property=”og:url” content=” WebページのURL” />
ページタイプを設定(必須)
og:typeでページの種類を指定します。TOPページならwebsite、それ以外の投稿記事などにはarticleと書きます。この設定でSNS上の表示形式が変わります。
<meta property=”og:type” content=” ページタイプ” />
ページタイトルを設定(必須)
og:titleでシェア時に表示されるページタイトルをを設定します。一般的にはtitleタグと同じ内容を設定しますが、サイト名やブランド名などを含まないシンプルな内容を20文字程度で設定するのが望ましいとされています。
<meta property=”og:title” content=”タイトル(20文字程度)” />
画像URLを設定(必須)
og:imageでシェアされた時に表示されるサムネイル画像URLを指定します
<meta property=”og:image” content=”画像URL” />
ページの説明文を設定
og:descriptionでページの説明文を指定します。文章が長すぎるとシェア時に表示しきれなくなるため、80文字程度の短めの文字数でまとめます。SNSによっては80文字でも文字が切れる可能性があるため、文章の前半に要点を織り込むと良いでしょう。
<meta property=”og:description” content=”説明文(80文字程度)” />
サイトタイトルを設定
og:site_name ではog:titleで除いたサイト名やブランド名を記述します。
<meta property=”og:site_name” content=”サイト名・ブランド名” />
Twitterでの設定方法
Twitterでは上記のOGP設定に加え、「twitter:card」と「twitter:site」を設定します。
<meta name=”twitter:card” content=”カードの種類” />
<meta name=”twitter:site” content=”@ユーザー名” />
Twitterカード
twitter:cardで表示タイプを指定します。カードの種類は全部で4種類あり見た目がかわります。
summary:タイトル、説明、サムネイル
summary_large_image:summaryと同じですが、画像が大きくなります
app:アプリの名前や紹介文、アプリアイコンなどが表示されます
player:ビデオ/オーディオ/メディアを表示できるカード
ユーザー名
twitter:siteでTwitterのユーザーIDを入力します。
OGP設定の確認方法
実際に自サイトがSNS上でシェアされた場合どのように表示されるのか、OGP設定の確認をするためのツールを紹介します。
シェアデバッカー(Meta用)
シェアデバッカーは、Meta(旧Facebook)にログインしてから、OGP設定の確認をしたいページURLを入力して「デバッグ」ボタンを押すと、現在設定されているOGPのタグ情報が表示されユーザーからどのように見えているのか確認できます。
Card validator(Twitter用)
Card validatorは、Twitterにログインしてから、OGP設定の確認をしたいページURLを入力して「Preview card」ボタンを押すと、Twitter上でシェアされた場合、どのように表示されるか確認できます。
まとめ
OGPを設定するとSNS上でシェアされた場合の見せ方をコントロールできます。多くの人に知ってもらいたい、見てもらいたいと考える場合はSNSでのシェアを考慮してぜひOGPの設定を試してください。