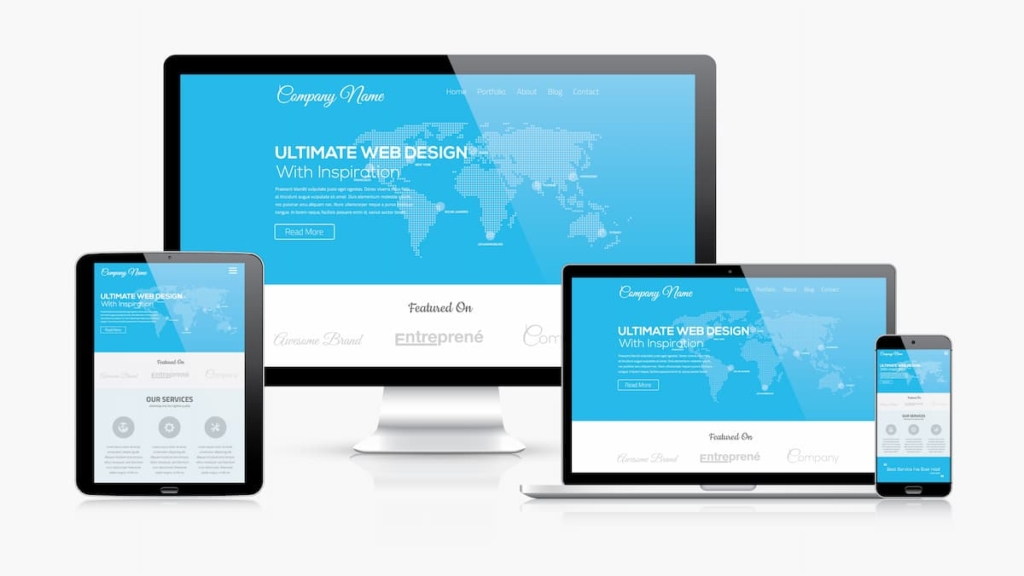
レスポンシブデザインとは、Webサイトのデザインを「閲覧ユーザーが使用するデバイスの画面サイズに応じて表示を最適化するデザイン」を指します。スマートフォン・タブレット・PCなど見るデバイスによってデザインが調整されます。
「画面の横幅が〇〇以下ならば、文字サイズを16から12に変更」のように設定をします。するとPC画面では文字サイズが16と大きめで表示され、スマホ画面では文字サイズが12で表示されます。
なぜレスポンシブデザインが重要なのか

レスポンシブデザインが注目されるようになったきっかけは、2015年にGoogleが検索結果にモバイル対応の有無を反映させると発表し、レスポンシブデザインが推奨されました。パソコンよりもスマートフォンでWEBサイトを閲覧する機会が多くなったためです。
モバイルフレンドリーを重視するGoogleの動きはこのあとも加速し、2021年3月にはモバイルファーストインデックス(MFI)に移行。Googleが下すWEBサイトの評価はモバイルサイトを基準に行われています。
モバイルサイト制作3大手法
- レスポンシブデザイン:閲覧するデバイスの画面サイズ応じてデザインが変化
- セパレートサイト:PC版とは別のモバイル用サイトを用意し、URLも別に用意
- 動的配信:閲覧するデバイスに応じて出力する内容を変える、シンプルな手法
レスポンシブデザインのメリット
- ページの作成・修正・更新が簡単
レスポンシブデザインのメリットは、ページの管理が楽になる点です。WEBサイトに変更があった場合、1つの変更がPC、モバイル双方に反映されます。
レスポンシブデザインのデメリット
- 不要なデータも配信(PCにもモバイルのデザインデータ、モバイルにもPCのデザインデータを配信)してしまうため、ページの表示に時間がかかる
特にPCよりモバイルへの負担が大きくなります。モバイルは処理能力、回線スピードがPCより劣るためです。
スマホでの読み込み時間の遅さは、ユーザビリティに大きく影響するため、掲載する情報はシンプルにしてできるだけ読み込みに時間がかからないようにすることが重要です。
モバイル対応は必須
Googleがレスポンシブデザインを推奨していることもあり、WEBサイトを運営するにおいて多くの消費者に商品・サービスを知ってもらうためには、レスポンシブデザインは必須です。
WEB上のトレンドの変遷は早いものの、レスポンシブデザインはモバイル対応の選択肢では現在最も有力なものです。











